
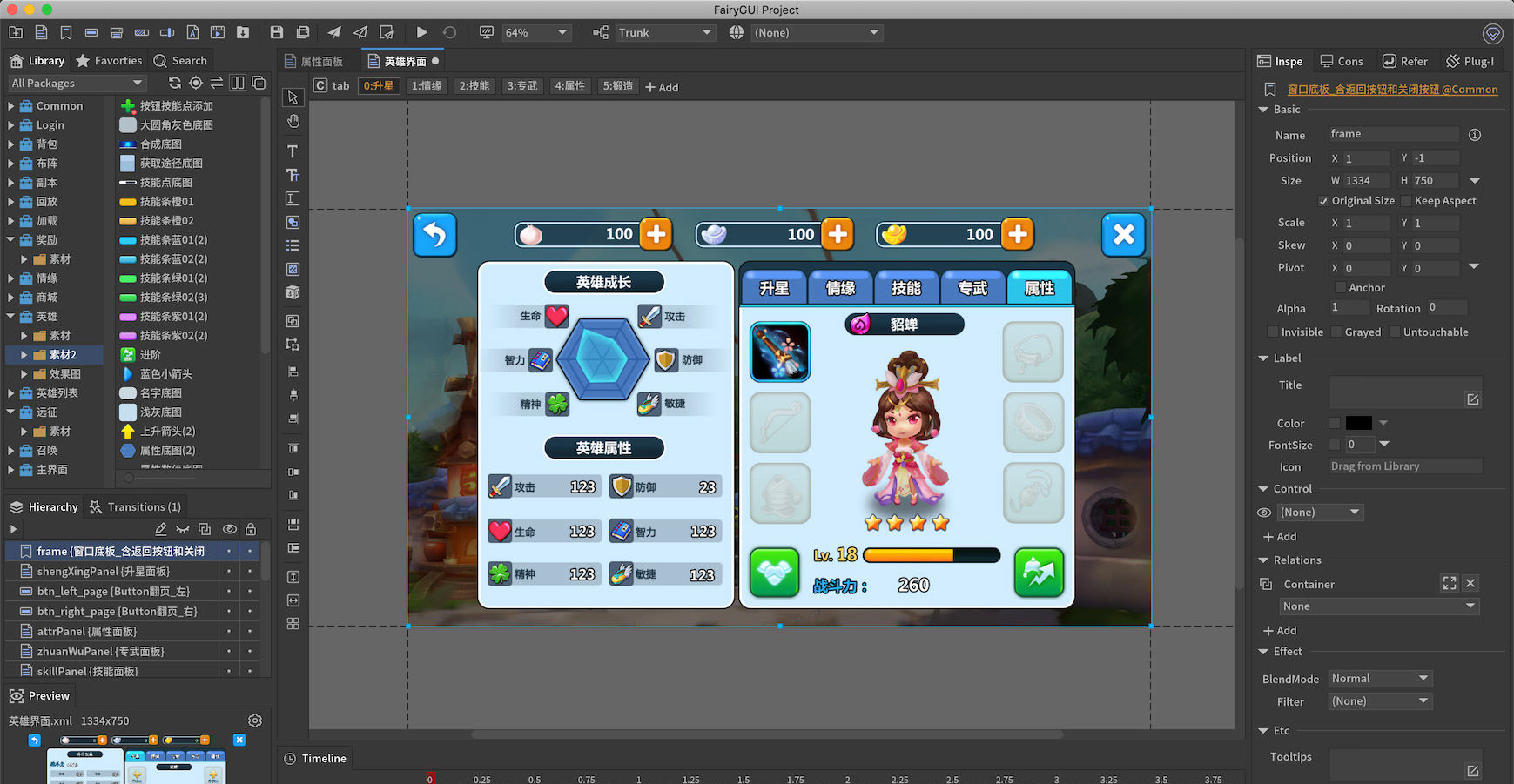
Professional game UI solution
Designer-friendly Editor Support 10+ game engines Help you double your productivity

Zero code
Value the designer experience and abandon the operations that require code thinking, such as scripts and configuration files. Both planner and art can create a production-level UI interface separately.

Multiple languages And branches
The built-in branch and multilingual mechanism fully support multilingual and multichannel versions, providing strong support for the game to go out to sea.
High performance
The running performance is in the leading level of similar products, which provides a unique strategy for DrawCall optimization.
Rich runtime
More than ten game engines are supported, including mobile games, page games and PC games, providing a consistent UI production experience in the whole game field. The same set of UI, can be used for all engines.
